
WordPressテーマのAFFINGER5で「スマホ用スライドメニュー」の
背景色やアイコン色を変更するカスタマイズの方法をご紹介します。
もくじ
AFFINGER5でスマホ用スライドメニューの色を変更する方法
その前に、「スマホ用スライドメニュー」がどのようなものか、確認しておきましょう。

上記の画像の赤枠の中に、三本ラインがあります。
スマホサイトでよく見かける、このような三本ライン(赤枠で囲っているところ)のアイコンが
いわゆる「スマホ用スライドメニュー」です。
今回はこの「スマホ用スライドメニュー」のアイコンの色や、メニューを開いたときの背景色などをカスタマイズしてみましょう。
AFFINGER5の「スマホ用スライドメニュー」のカスタマイズの手順
step
1ワードプレスの管理画面をひらく
step
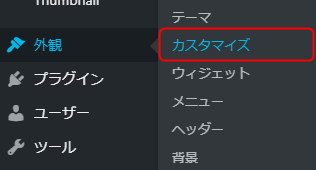
2「外観」 → 「カスタマイズ」をクリック
step
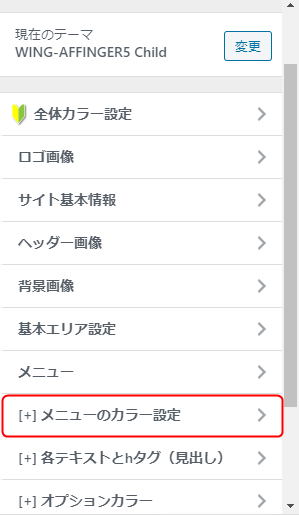
3「[+]メニューのカラー設定」をクリック
step
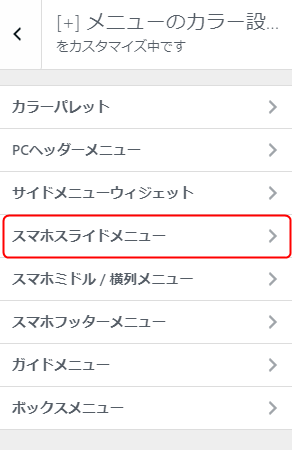
4「スマホスライドメニュー」をクリック
step
1カスタマイズする
step
1上にある「公開」をクリック
AFFINGER5の「スマホ用スライドメニュー」のカスタマイズの流れ
まずは管理画面のメニューから

「外観」 → 「カスタマイズ」をクリックします。

左側の項目から「[+]メニューのカラー設定」をクリックします。

続いて、「[+]メニューのカラー設定」内の「スマホスライドメニュー」をクリックします。

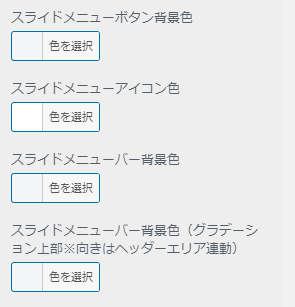
アイコンの「背景色」や「アイコン色」はこちらから設定できます。

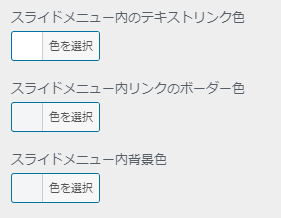
スライドメニューのアイコンをタップして、メニューを開いたときの「背景色」や「テキスト色」はこちらから設定できます。
他にもいろいろとカスタマイズできますので、ご自身のブログやサイトに合わせて試してみてください。

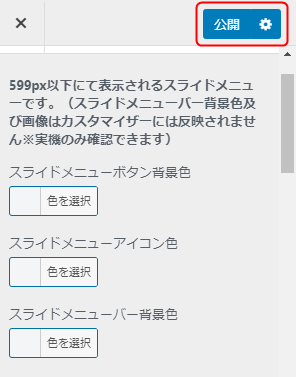
最後に、カスタマイズが完了したら、上の「公開」をクリックして設定を保存します。
以上、「AFFINGER5でスマホ用スライドメニューの色を変更する方法」でした。
最後までご覧いただきありがとうございました。