
AFFINGER5のタイトルをロゴに変更してセンターに表示する方法


AFFINGER5(アフィンガー5)のサイト名は、初期設定のままだと、テキストが左側に表示されているかと思います。
この「サイト名」をロゴ画像に変更して、さらにセンターに表示させたいという方もいると思います。
当記事では、
- AFFINGER5(アフィンガー5)のサイト名(以下サイトタイトル)をロゴ画像に変更する方法
- ロゴ画像をセンター(中央)に表示する方法
をご紹介します。
Affinger5のサイトタイトルをロゴ画像に変更する方法
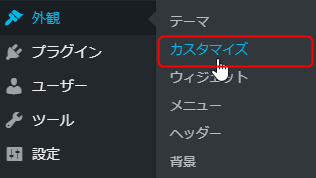
WordPressの管理画面から、「外観」→「カスタマイズ」をクリックします。

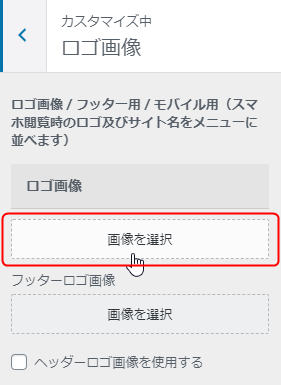
左側のメニューから「ロゴ画像」をクリックします。

「ロゴ画像」下の「画像を選択」をクリックします。

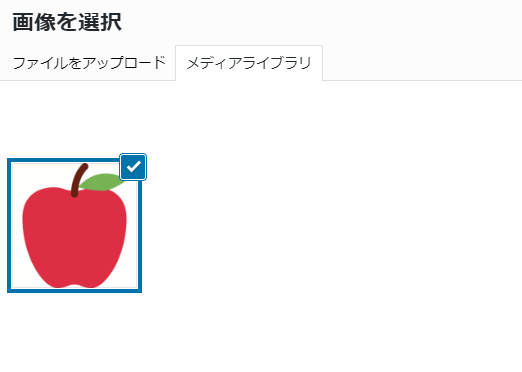
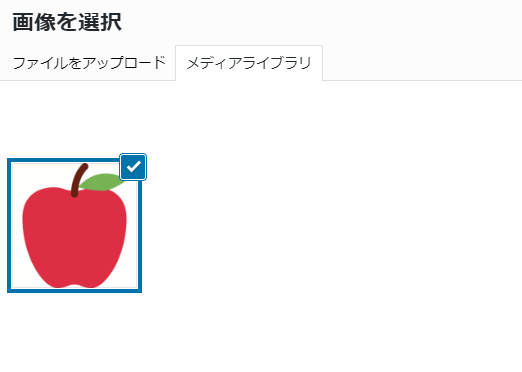
「メディアライブラリ」内に表示されている画像を使う場合は、その画像を選択します。

それ以外の方は、「ファイルを選択」をクリックして、画像ファイルをアップロードします。

画像ファイルをアップロードすると、「メディアライブラリ」内に画像が表示されます。

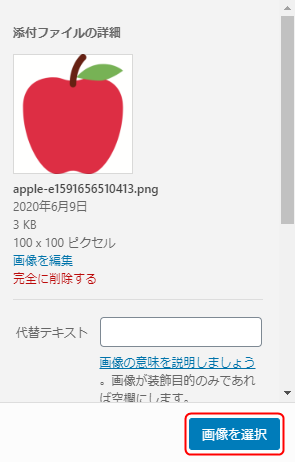
その画像をクリックすると、右側の「添付ファイルの詳細」内に画像が表示されます。

画像を確認したら、右下の「画像を選択」をクリックします。

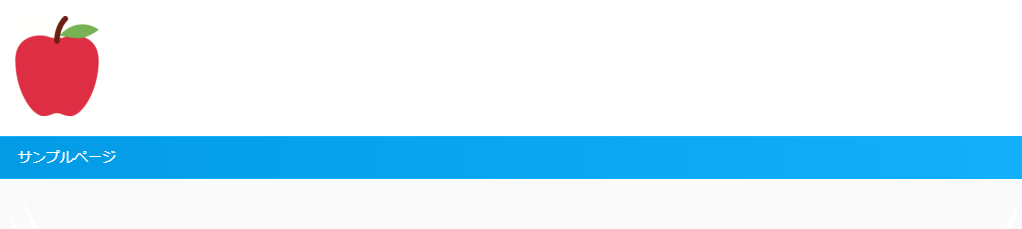
すると、ヘッダー左側にロゴ画像が表示されます。
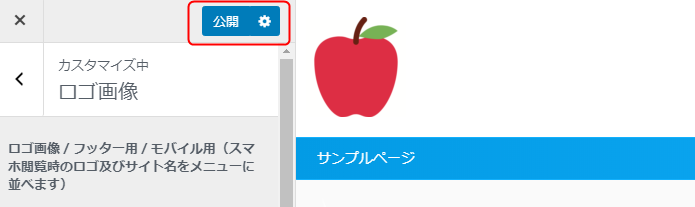
画像が表示されていたら、「公開」をクリックします。

これでロゴが表示されました。
続いて、この「ロゴ画像」をセンター(中央)に表示する方法をご紹介します。
Affinger5のロゴ画像をセンターに表示する方法
WordPressの管理画面から、「Affinger5管理」をクリックします。

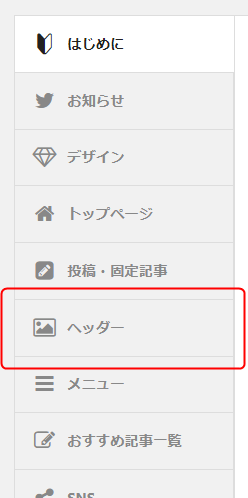
左側に表示されているメニューから、「ヘッダー」をクリックします。

「ヘッダー」の設定画面が表示されたら、下にスクロールしていきます。
「ヘッダー設定」内の「ヘッダーを分割しない」にチェックを入れて、下の「SAVE」をクリックします。

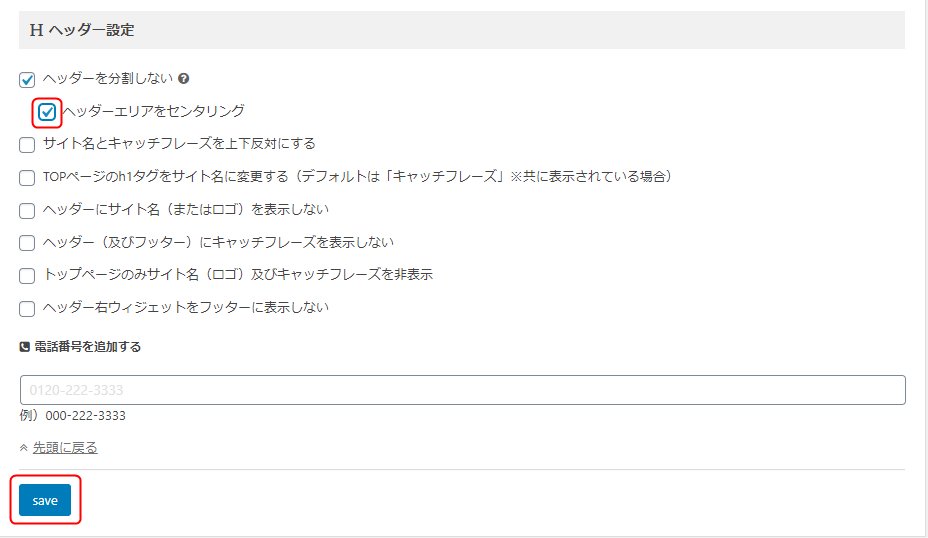
次に、先ほどの「ヘッダーを分割しない」の下にある、「ヘッダーエリアをセンタリング」にチェックを入れます。
「ヘッダーエリアをセンタリング」にチェックを入れたら、下の「SAVE」をクリックします。

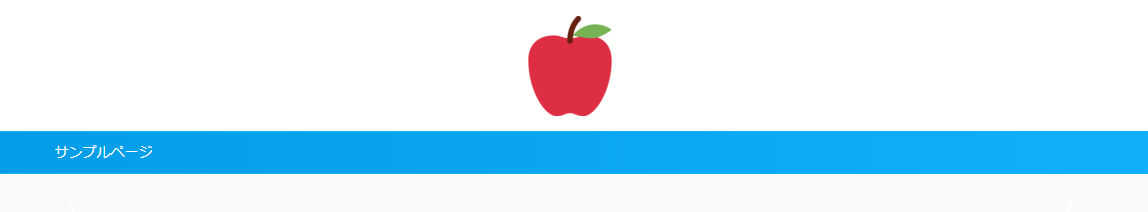
これで、ロゴ画像がセンターに表示されました。

以上、「AFFINGER5(アフィンガー5)のタイトルをロゴに変更してセンターに表示する方法」でした。
最後までご覧いただきましてありがとうございました。