本記事では、AFFINGER5でヘッダーメニューとフッターメニューを作成する方法をご紹介します。
難しくないので、初心者の方でも手順通りにやれば簡単に作成できます。
AFFINGER5でヘッダー・フッターメニューを作成する方法【WordPress】

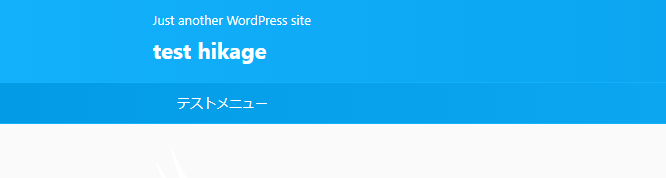
ヘッダーメニューとは、ブログ上部のこの赤枠の部分になります。

そしてフッターメニューは、ブログ下部のこの部分になります。

ヘッダーメニューの作成手順
まずはヘッダーメニューから作成してみます。
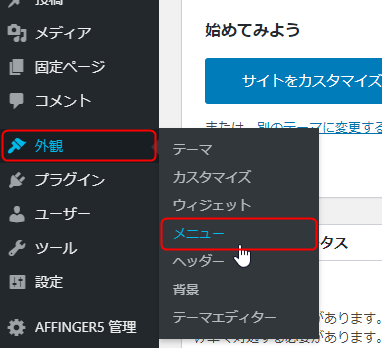
管理画面の「外観」→「メニュー」をクリックします。

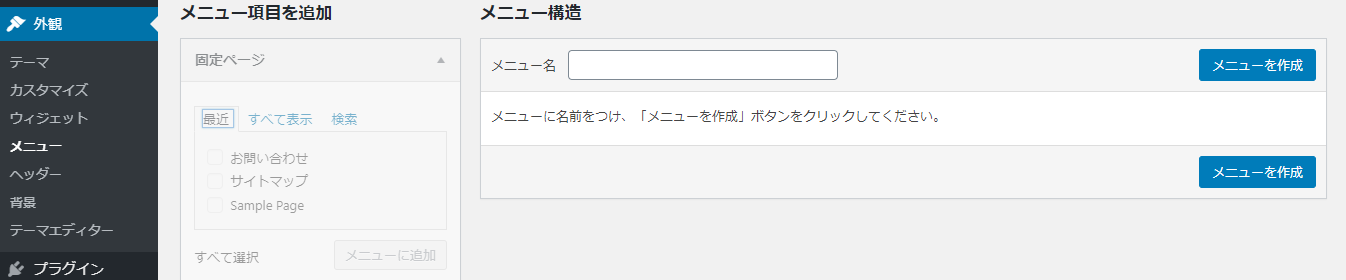
すると、下記の画面が表示されます。

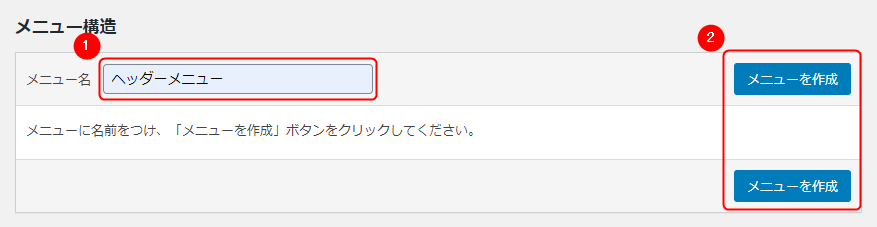
右側の「メニュー構造」内の「メニュー名」に、任意のタイトルを入力します。
ここでは仮に「ヘッダーメニュー」としていますが、この「メニュー名」はブログ上には表示されないので、自分がわかれば何でも構いません。
「メニュー名」を入力したら、上下どちらでもいいので右側の「メニューを作成」をクリックします。

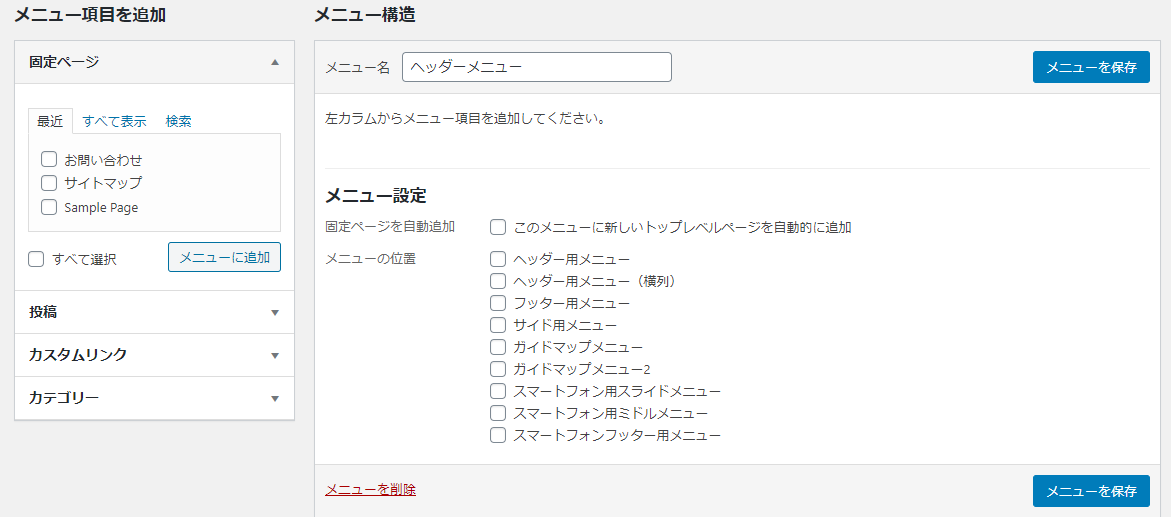
すると、下記の画面が表示されます。
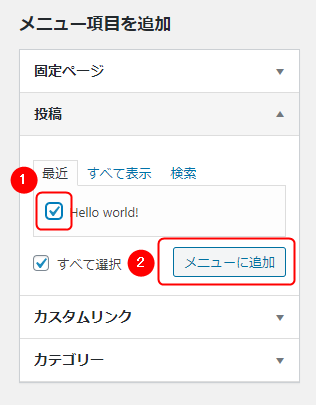
まずは左側の「メニュー項目を追加」内から、「ヘッダーメニュー」に表示させたいページを選択します。

選択するページは一つでも複数でも大丈夫ですが、ここでは仮に「投稿」の中の一つを選択してみます。
ヘッダーメニューに表示させていページにチェックを入れて、「メニューに追加」をクリックします。

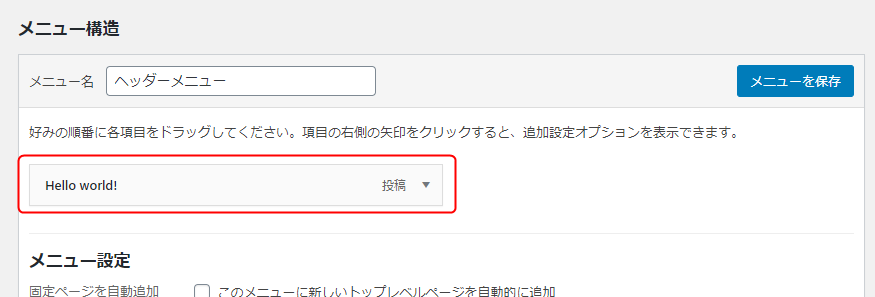
すると、右側の「メニュー構造」内に、選択したページタイトルが表示されます。

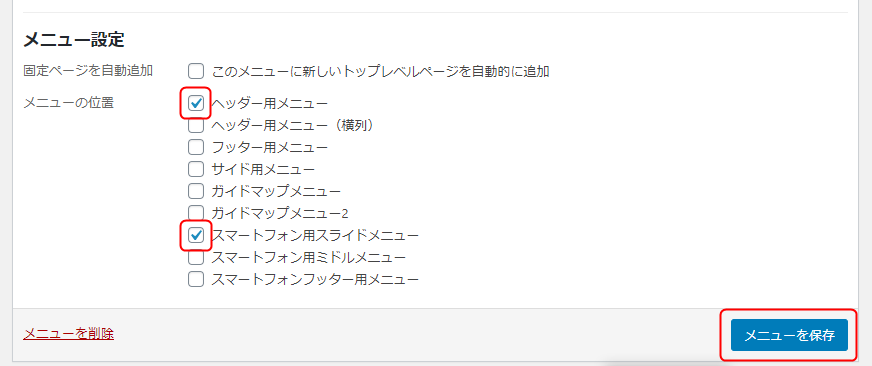
つづいて画面下部の「メニュー設定」から、表示させたいメニューの位置を選択します。
ここでは「ヘッダーメニュー」と、「スマートフォン用スライドメニュー」を選択しましたが、ご自身のサイトに合わせて選択してください。
選択し終わったら、右側の「メニューを保存」をクリックします。
参考
スマートフォン用スライドメニューとは、ブログ最上部にある三本線マークをタップすることで表示されるメニューです。

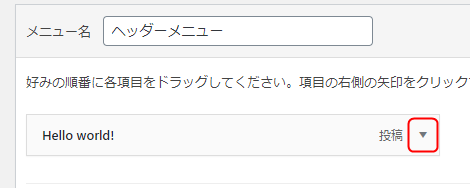
ブログのメニューに表示される、この「タイトル名」を変更したい場合は、投稿の隣にある▼をクリックします。

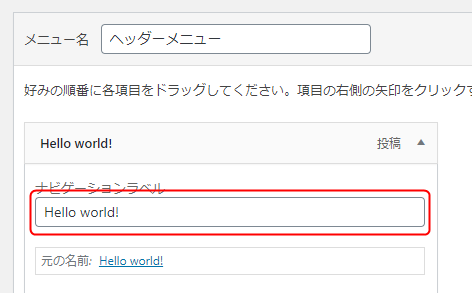
すると「ナビゲーションラベル」という欄が表示されます。
ここに、ブログのヘッダーメニューで表示させたいタイトルを入力します。

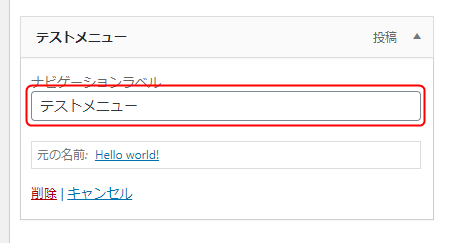
ここでは仮に「テストメニュー」と入力してみます。

入力したら「メニューを保存」をクリックします。

それでは、ブログのプレビュー画面で確認してみましょう。

このようにヘッダーメニューが表示されていれば完了です。
続いてフッターメニューを作成してみましょう。
作成の流れはヘッダーメニューと同じなので難しくないです。
フッターメニューの作成手順
ヘッダーメニュー作成時と同様、管理画面の「外観」→「メニュー」をクリックします。

下記の画面が表示されるので、「新しいメニューを作成しましょう」をクリックします。

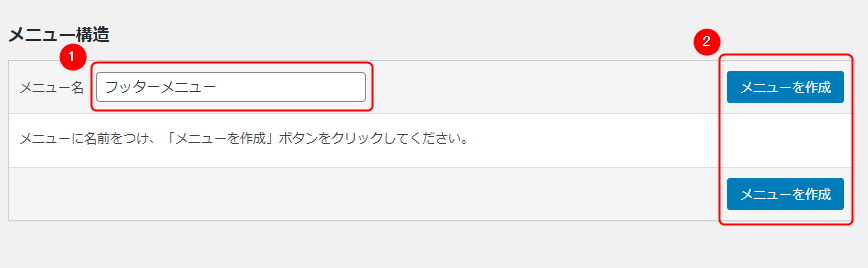
ヘッダーメニュー作成時と同様、「メニュー名」の欄に任意のタイトルを入力します。
ここでは仮に「フッターメニュー」としていますが、この「メニュー名」もブログ上には表示されないので、自分がわかれば何でも構いません。
「メニュー名」を入力したら、上下どちらでもいいので右側の「メニューを作成」をクリックします。

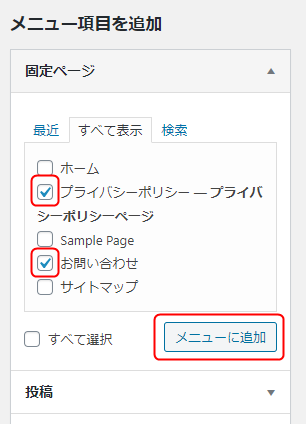
続いて、左側の「メニュー項目を追加」からフッターメニューに表示させたいページを選択します。
ここでは仮に、「プライバシーポリシー」、「お問い合わせ」ページにチェックを入れて選択してみます。
選択したら、下の「メニューに追加」をクリックします。

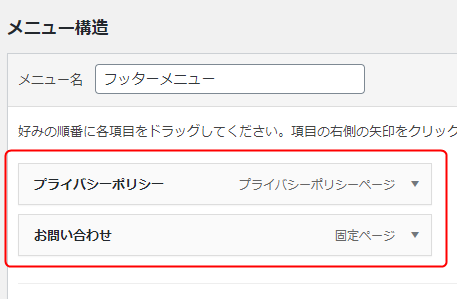
すると、右側の「メニュー構造」内に、選択したページタイトルが表示されます。

表示のタイトルを変更したい場合は、ヘッダーメニューの時と同じように、右側の ▼ をクリックして変更します。
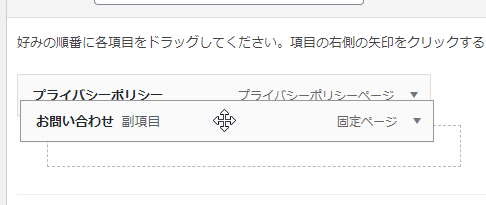
メニューに表示される際の順番を変更したい場合は、各項目をドラッグして上下に動かします。

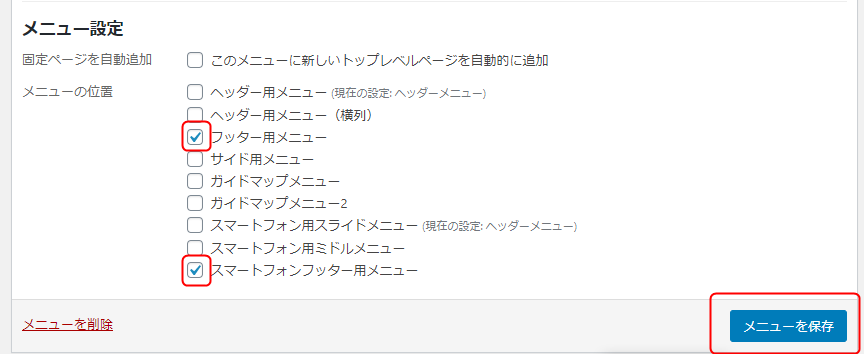
つづいて画面下部の「メニュー設定」から、表示させたいメニューの位置を選択します。
ここでは「フッター用メニュー」と、「スマートフォンフッター用メニュー」を選択しましたが、ご自身のサイトに合わせて選択してください。
選択し終わったら、右側の「メニューを保存」をクリックします。

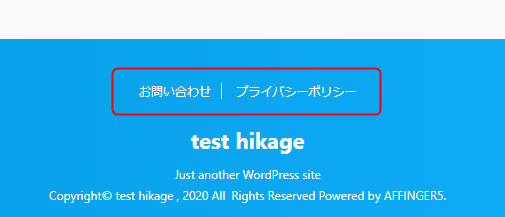
それでは、ブログのプレビュー画面で確認してみましょう。

このようにフッターメニューが表示されていれば完了です。
以上、「AFFINGER5でヘッダー・フッターメニューを作成する方法【WordPress】」でした。
最後までご覧いただきましてありがとうございました。