AFFINGER5(アフィンガー5)で目次を使うには以下の二つの方法があります。
- プラグインのTOC+(Table of Contents Plus)を使う方法
- AFFINGER5(アフィンガー5)のタグの「目次(カスタム)」を使う方法
もくじ
AFFINGER5(アフィンガー5)の目次の使い方と目次のカスタマイズ方法

ここでは、AFFINGER5(アフィンガー5)目次の作成方法を二つご紹介しますが、まずは初心者におすすめの簡単な方法からご紹介します。
プラグインのTOC+(Table of Contents Plus)を使う方法
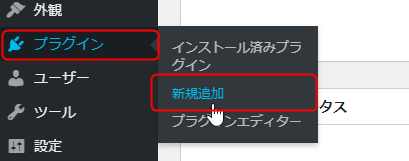
「プラグイン」→「新規追加」をクリックします。

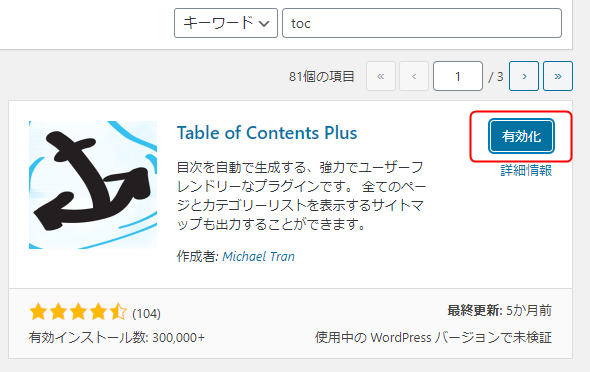
プラグインの検索窓に「Table of Contents Plus」と検索します。
「TOC」で検索しても出てきます。
「Table of Contents Plus」が表示されたら「今すぐインストール」をクリックします。

「今すぐインストール」の表示から「有効化」に切り替わるので、「有効化」をクリックします。

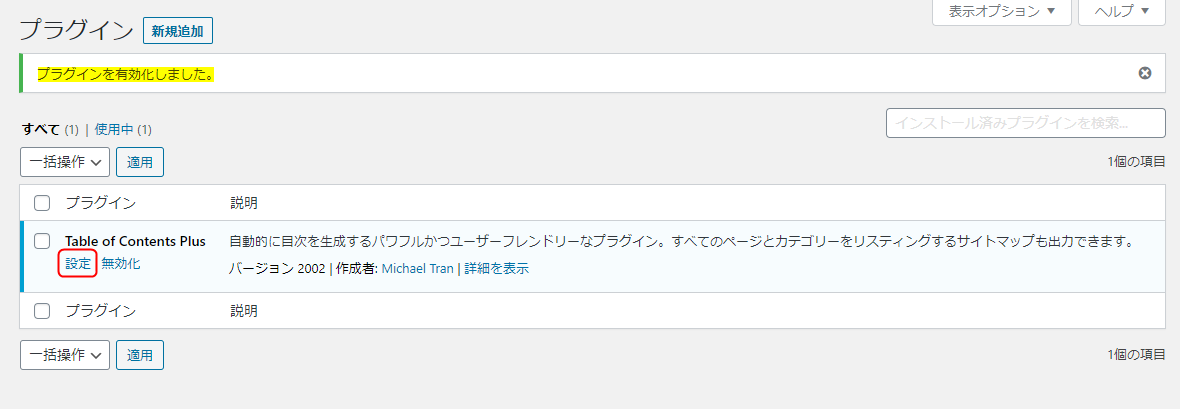
有効化すると下記の画面が表示されますので、「設定」をクリックします。

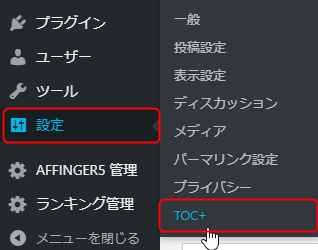
またはダッシュボードのメニューから「設定」→「TOC+」をクリックします。

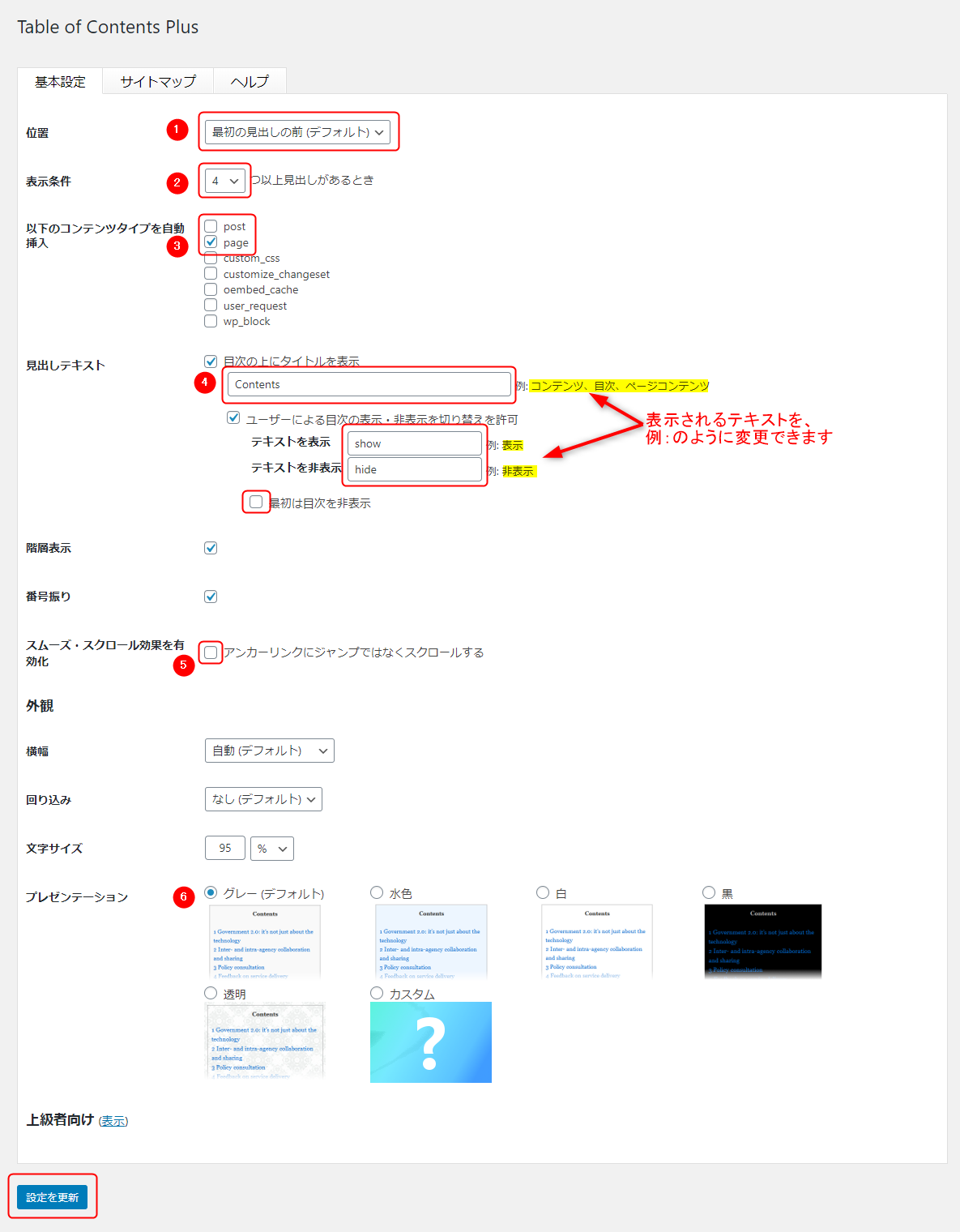
すると、下記の設定画面が表示されます。

Table of Contents Plusの設定方法
①位置
『最初の見出し前』『最初の見出し後』『上』『下』の4つから選ぶことが出来ます。
特にこだわりが無ければデフォルトのままでいいと思います。
②表示条件
表示条件では、目次が表示されるようになる見出しの最低数が設定出来ます。
ここは最低数の「2」でいいと思います。
③以下のコンテンツタイプを自動挿入
目次を自動挿入するコンテンツタイプを設定します。
投稿ページに目次を自動挿入するには「post」にチェック、固定ページに自動挿入するには「page」にチェックを入れます。
「post」と「page」の両方など、複数選択することもできます。
デフォルトでは『page』にチェックが入っていますが、『post』にチェックしておきましょう。
④見出しテキスト
記事中に表示される目次のタイトルを変更する事が出来ます。
デフォルトでは『Contens』になっていますが、日本語表示にしたい場合などは『もくじ』『目次』などに変更します。
テキストを表示・非表示も、日本語表示にしたい場合などは「表示」・「非表示」や「開く」・「閉じる」などに変更できます。
ページを開いたときに、目次を非表示の状態にしたい場合は「
⑤スムーズ・スクロール効果を有効化
目次のクリック先にジャンプして移動するか、スクロールして移動するかを選べます。
当ブログではチェックを入れています。
⑥プレゼンテーション
好みに合わせて変更してください。
その他の設定
- 階級表示
- 番号振り
- 横幅
- 回り込み
- 文字サイズ
はデフォルトのままでいいと思います。
すべての設定が完了したら「設定を更新」をクリックして、設定を保存します。
以上、「プラグインのTOC+(Table of Contents Plus)を使う方法」でした。
次はAFFINGER5(アフィンガー5)の「タグ」を使用した目次の作り方をご紹介します。
AFFINGER5(アフィンガー5)のタグの「目次(カスタム)」を使う方法
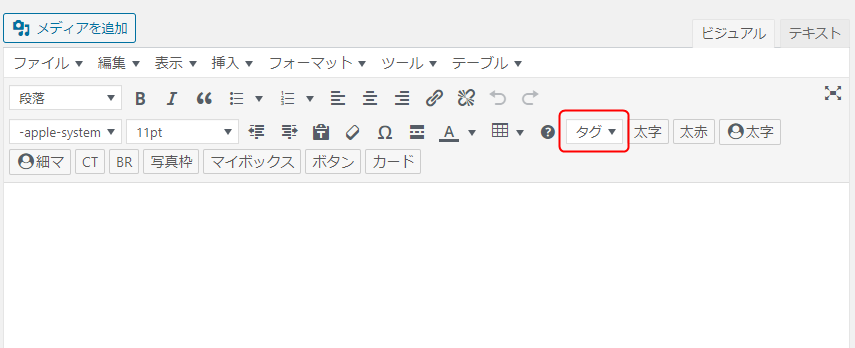
投稿記事内の目次を表示したい場所にカーソルを合わせて「タグ」をクリックします。

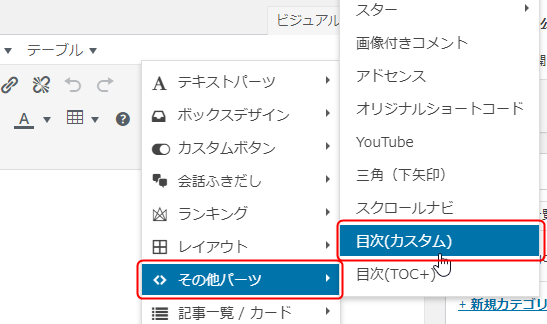
「タグ」内の「その他パーツ」→「目次(カスタム)」をクリックします。

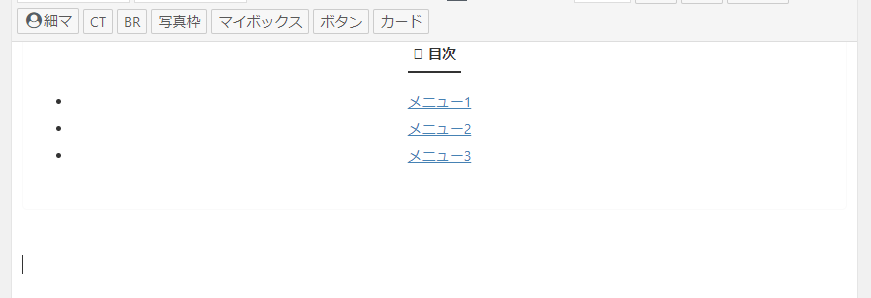
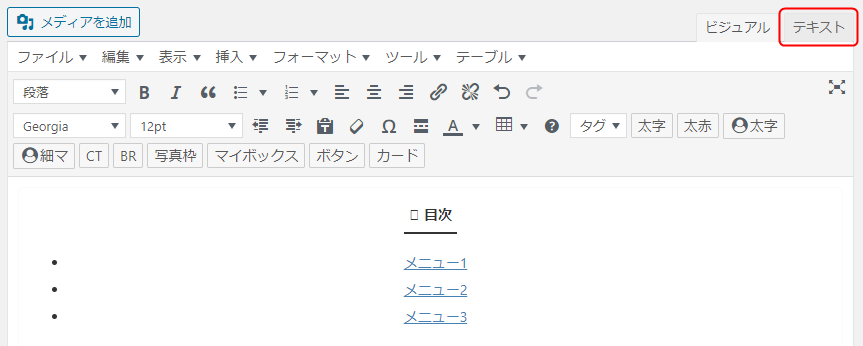
「目次(カスタム)」をクリックすると、デフォルトでは以下のような目次が表示されます。

このままの状態では目次として機能しませんので、HTMLを追加して目次と見出しをリンクしていきます。
目次と見出しをリンク
投稿画面の「ビジュアル」を「テキスト」に切り替えます。

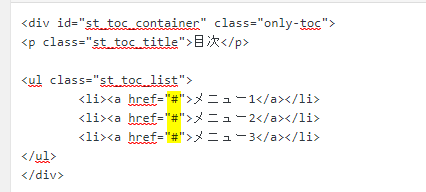
「テキスト」に切り替えると、先ほどの目次の表示が以下のような表示になります。
この「#」の後にテキストを追加します。

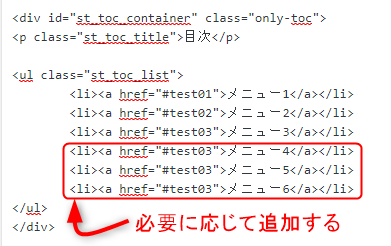
記事の見出しが増える場合は下記のように追加してください。

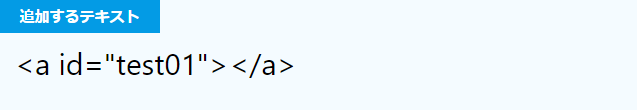
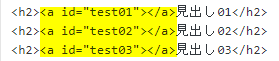
次に、見出し側のタグにテキストを追加します。
ここではh2の見出しに追加してみます。

下記のように追加します。

これで目次が使えるようになります。
目次が機能しているかプレビュー画面で確認してみましょう。

機能に問題なければ、AFFINGER5(アフィンガー5)のタグの「目次(カスタム)」を使った目次の作成は完了です。
以上、「AFFINGER5(アフィンガー5)のタグの「目次(カスタム)」を使う方法」でした。
続いて、AFFINGER5(アフィンガー5)で作成した目次をカスタマイズしてみましょう。
AFFINGER5(アフィンガー5)で作成した目次のカスタマイズ
AFFINGER5(アフィンガー5)で作成した目次の「テキスト色」や「ボーダー色」、「背景色」などのカスタマイズは、
外観 → カスタマイズ → [+]オプションカラー → 目次プラグイン(すごいもくじ)
からできます。
- プラグインのTOC+(Table of Contents Plus)を使う方法
- AFFINGER5(アフィンガー5)のタグの「目次(カスタム)」を使う方法
のどちらで作成した目次でもカスタマイズの方法は共通です。
ご自身の好みに合わせてカスタマイズしてください。
まとめ
本記事では、AFFINGER5(アフィンガー5)で目次を表示する方法と目次のカスタマイズ方法をご紹介しました。
初心者の方は、プラグインの「Table of Contents Plus」をインストールして作成する方法が簡単でおすすめですが、ご自身の好みに応じていろいろと試してみてください。
また、クリックされた目次の記録などを使って記事の分析をしたい場合などは、「SUGOI MOKUJI」の導入を検討してみても良いかもしれません。
以上、「AFFINGER5(アフィンガー5)の目次の使い方と目次のカスタマイズ方法」でした。
最後までご覧いただきましてありがとうございました。