本記事ではAffinger5でWordPressブログにお問い合わせフォームを設置する方法についてご紹介します。
プラグインを使用することで、初心者の方でも簡単にお問い合わせフォームを設置することができます。
また、WordPressならAffinger5以外のテーマでも設置可能です。
もくじ
AFFINGER5でブログにお問い合わせフォームを設置する方法【WordPress】

まずはじめに、プラグインを追加していきます。
プラグインの「Contact Form 7」をインストール
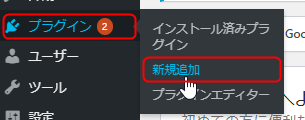
管理画面から、「プラグイン」→「新規追加」をクリックします。

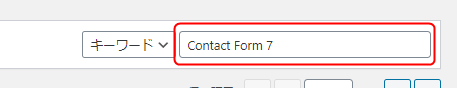
検索窓に「Contact Form 7」と入力します。

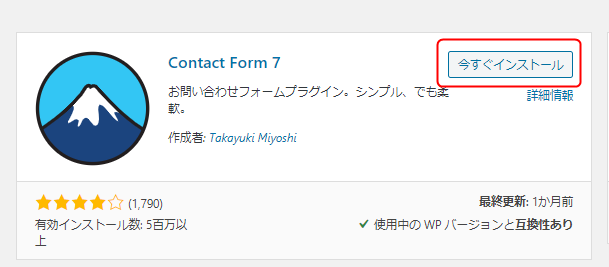
Contact Form 7のプラグインが表示されたら「今すぐインストール」をクリックします。

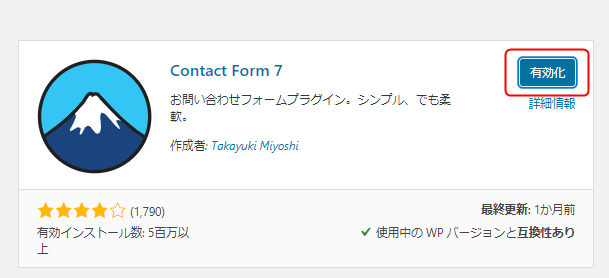
インストールが完了したら「有効化」をクリックします。

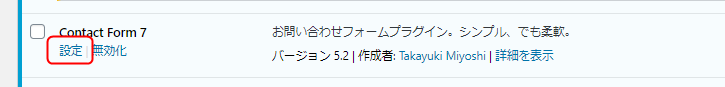
有効化が完了するとインストール済みのプラグイン一覧が表示されますので、「Contact Form 7」の「設定」をクリックします。

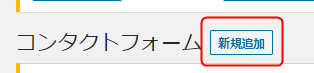
設定画面が開いたら、ページ上部にあるコンタクトフォームの「新規追加」をクリックします。

お問い合わせフォームの設定方法
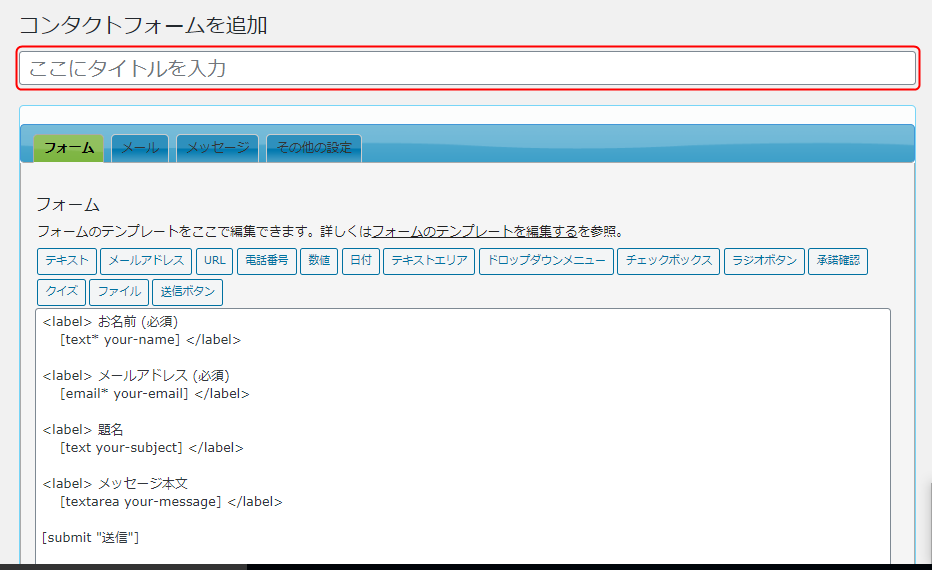
下記の画面が表示されますので、設定をしていきます。
基本的には
- タイトルを入力
- 自分のメールアドレスを入力
- 保存する
の3つだけで大丈夫です。
まずはタイトルを入力します。
メモ
このタイトルはブログの画面に表示されませんので、ご自身が分かりやすいタイトルで大丈夫です。(例:お問い合わせフォーム等)

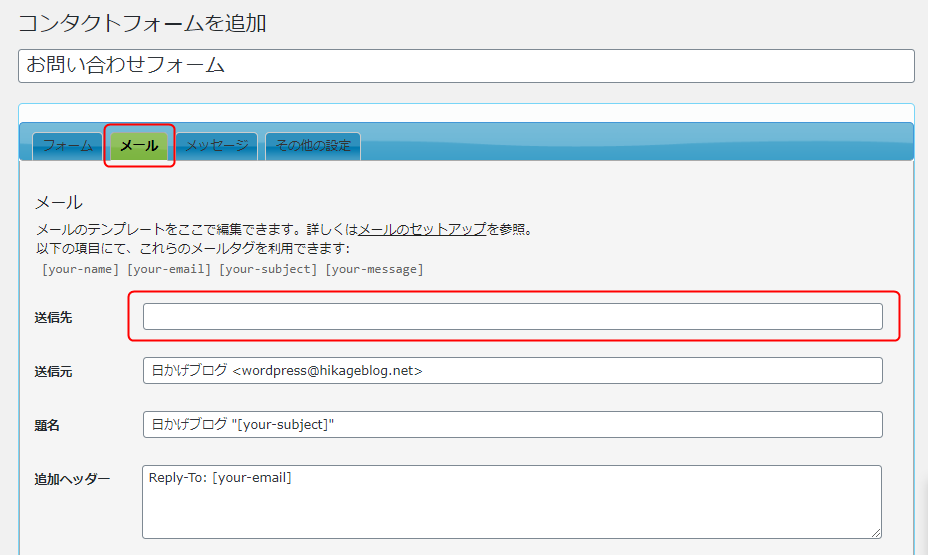
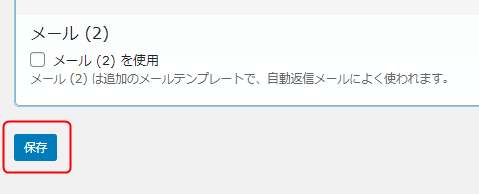
次に「メール」タブを開き、「送信先」欄にメールアドレスを入力します。
メモ
ここで入力したメールアドレス宛に、「お問い合わせメッセージ」が送信されます。

メールアドレスを入力したら、下にある「保存」をクリックします。
メモ
その他変更したい箇所がありましたらお好みに合わせてカスタマイズしてください。

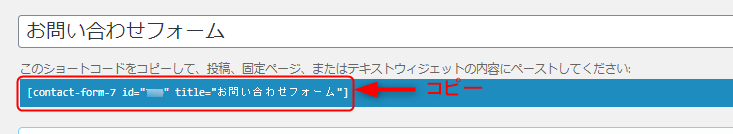
保存するとショートコードが表示されますので、ショートコードをコピーします。

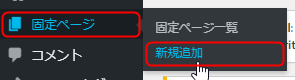
管理画面の「固定ページ」→「新規追加」をクリックします。

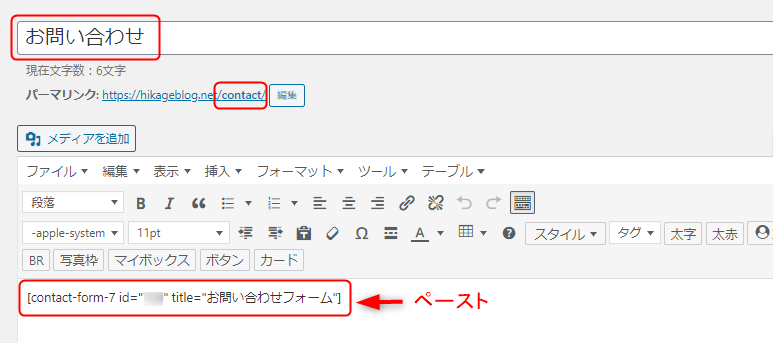
固定ページに先ほどコピーしたショートコードをペーストします。

メモ
- タイトルは「お問い合わせ」のように、ブログ訪問者にもわかりやすいものがいいです。
- ここではパーマリンクを /contact に変更しましたが、ご自身のブログに合わせて適宜変更してください。
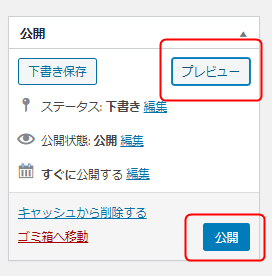
ショートコードをペーストしたら、プレビューで確認してみましょう。
確認してみて大丈夫そうでしたら、そのまま「公開」をクリックします。

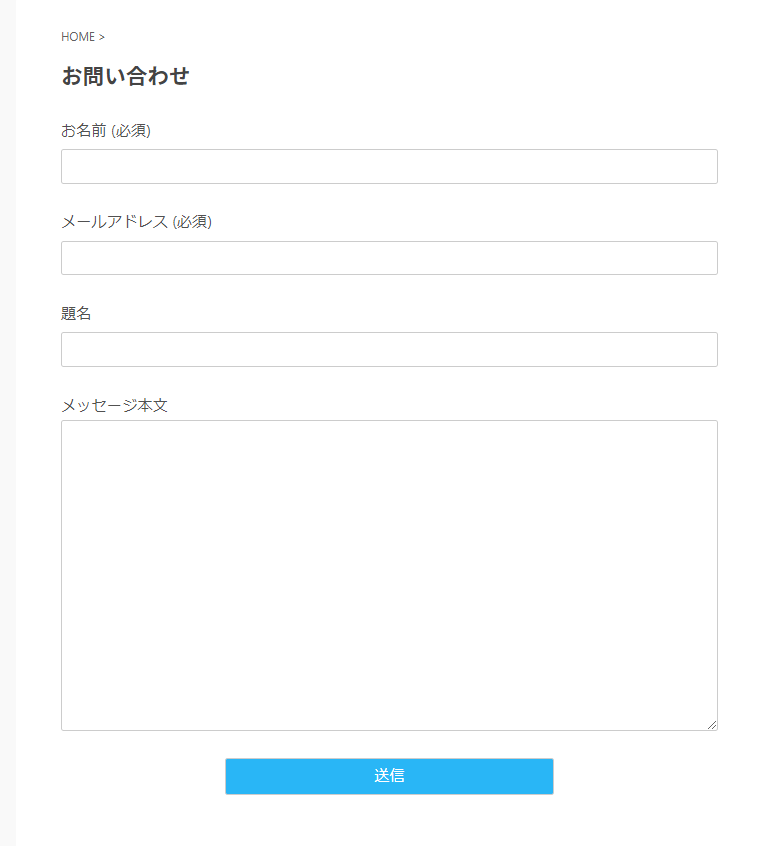
プレビューで確認すると、下記のようなお問い合わせフォームが表示されると思います。

お問い合わせフォームをフッターメニューに設置
続いて、お問い合わせフォームのページをメニューに表示させます。
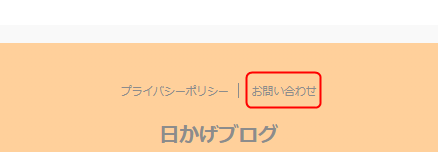
ここでは、下記の画像のようにフッターに設置してみます。

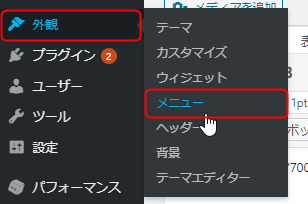
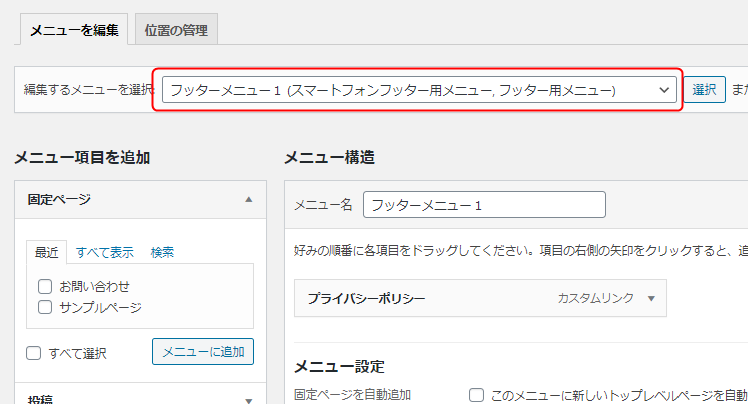
管理画面の「外観」→「メニュー」をクリックします。

ここではフッターメニューを選択していますが、フッターメニューやヘッダーメニューの作成がまだ済んでいない方は、こちらの記事をご覧ください。
-

-
AFFINGER5でヘッダー・フッターメニューを作成する方法【WordPress】
続きを見る

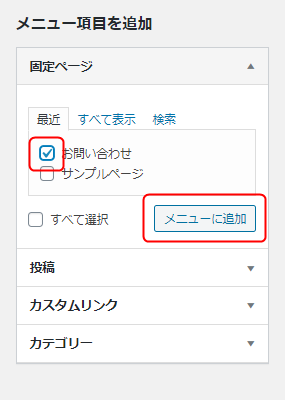
フッターメニューを選択したら、固定ページの「お問い合わせ」にチェックを入れて「メニューに追加」をクリックします。

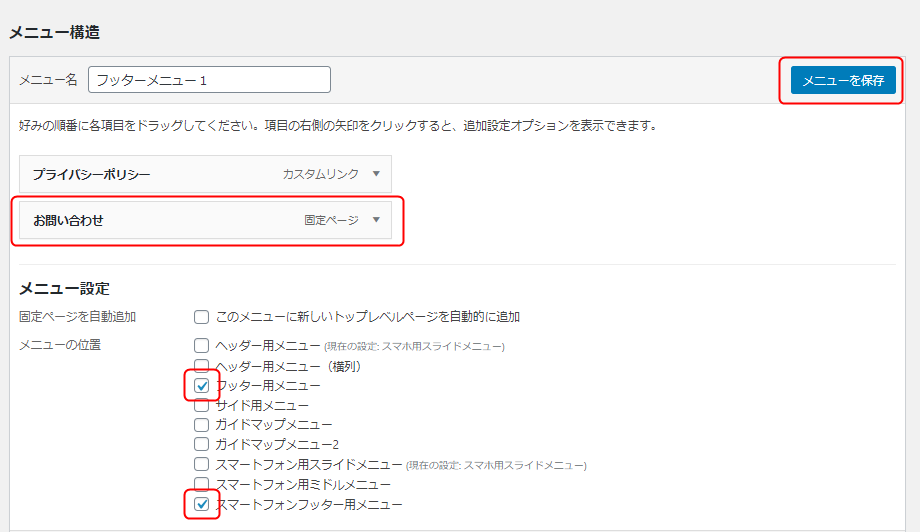
すると下記のように「メニュー構造」内に「お問い合わせ」の項目が表示されます。
メモ
表示の順番を変えたい場合は、ドラッグして上下を入れ替えてください。
続いてメニューの位置で、「フッター用メニュー」、「スマートフォンフッター用メニュー」にチェックを入れます。
メモ
ここではフッター用メニューに設置していますが、他の場所に設置したい場合はチェックの位置を変えてください。
位置が決まったら、「メニューを保存」をクリックします。

メニューの保存ができたら、実際のブログ画面から確認してみましょう。
問題なければ、お問い合わせフォームの設置は完了です。
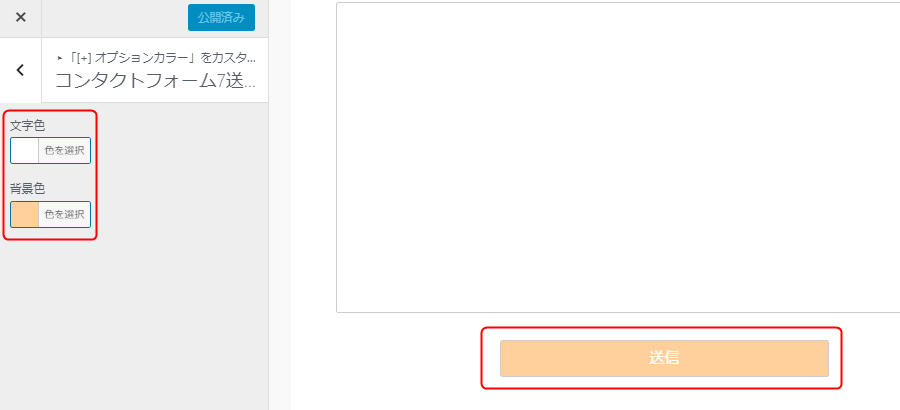
お問い合わせフォームの送信ボタンのカラー変更
最後になりますが、お問い合わせフォームの送信ボタンのカラーを変更する方法もご紹介します。
管理画面から、「外観」→ 「カスタマイズ」→「オプションカラー」→「コンタクトフォーム7送信ボタン」をクリックして、ご希望の「文字色」と「背景色」に変更してください。

お問い合わせフォームを設置することでスパムメールなどが心配な方は、「Akismet Anti-Spam」などのプラグインを追加してもいいかもしれません。
「Akismet Anti-Spam」などの、おすすめプラグインが気になる方はこちらの記事をご覧ください。
以上、「AFFINGER5でブログにお問い合わせフォームを設置する方法【WordPress】」でした。
最後までご覧いただきましてありがとうございました。