
もくじ
AFFINGER5をWordPressにインストールする方法2020
WordPressテーマ「AFFINGER5(アフィンガー5)」を、ワードプレスにインストール方法をご紹介します。
画像を見ながらステップに沿って進めるだけで、初心者の方でも簡単にインストールができます。
流れとしては以下のような感じになります。
step
1AFFINGER5(アフィンガー5)の親テーマをインストール
step
2AFFINGER5(アフィンガー5)の子テーマをインストール
step
3AFFINGER5(アフィンガー5)の子テーマを有効化
step
4AFFINGER5(アフィンガー5)使用前の初期設定
ポイント
AFFINGER5(アフィンガー5)をダウンロードすると「親テーマ」と「子テーマ」があったかと思います。
今後のカスタマイズやアップデートのことを考えて、どちらもインストールして「子テーマ」の方を有効化するようにしましょう。
子テーマのみインストールしても使用できませんので、必ず両方をインストールしてから子テーマを有効化してください。
それでは始めていきましょう。
Affinger5の親テーマをWordPressにインストール
WordPressのブログの管理画面にログインします。

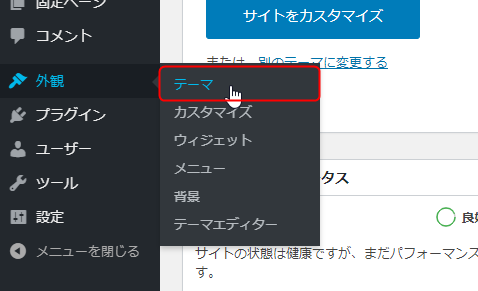
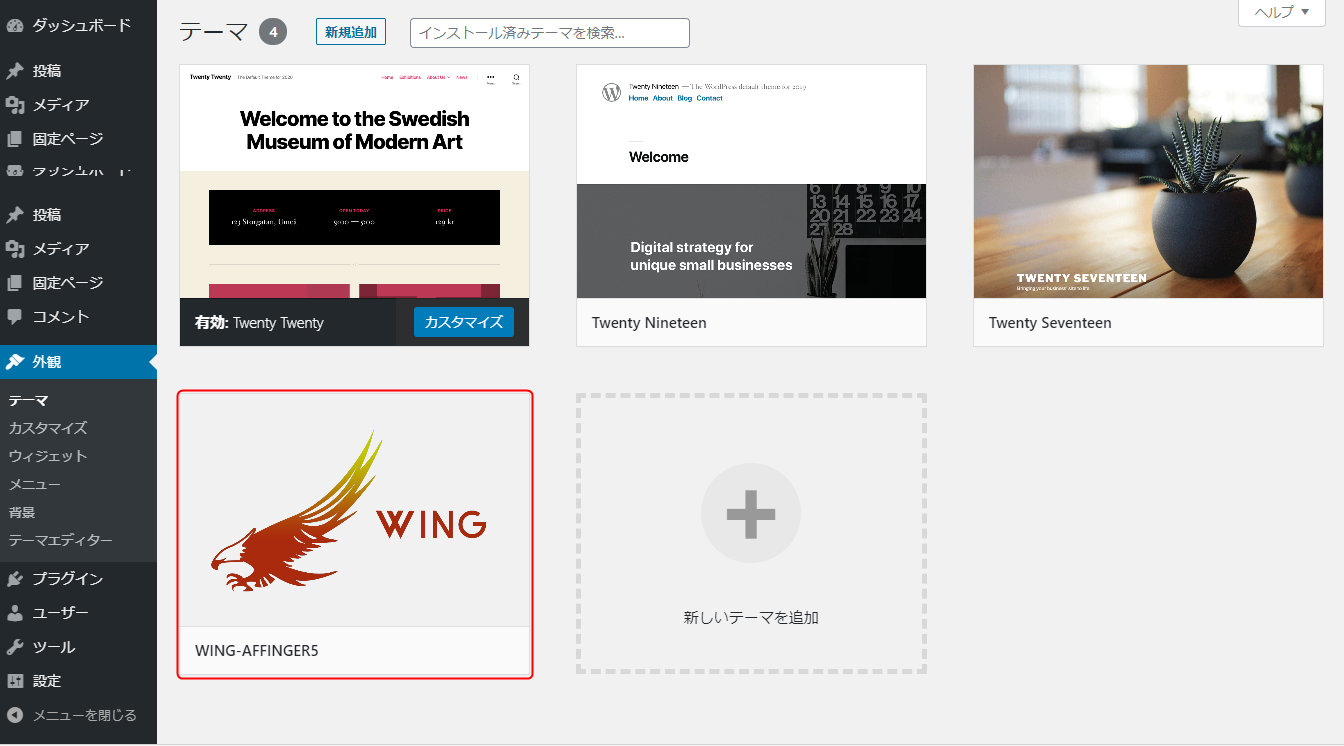
左側のメニューから「外観」 → 「テーマ」をクリックします。

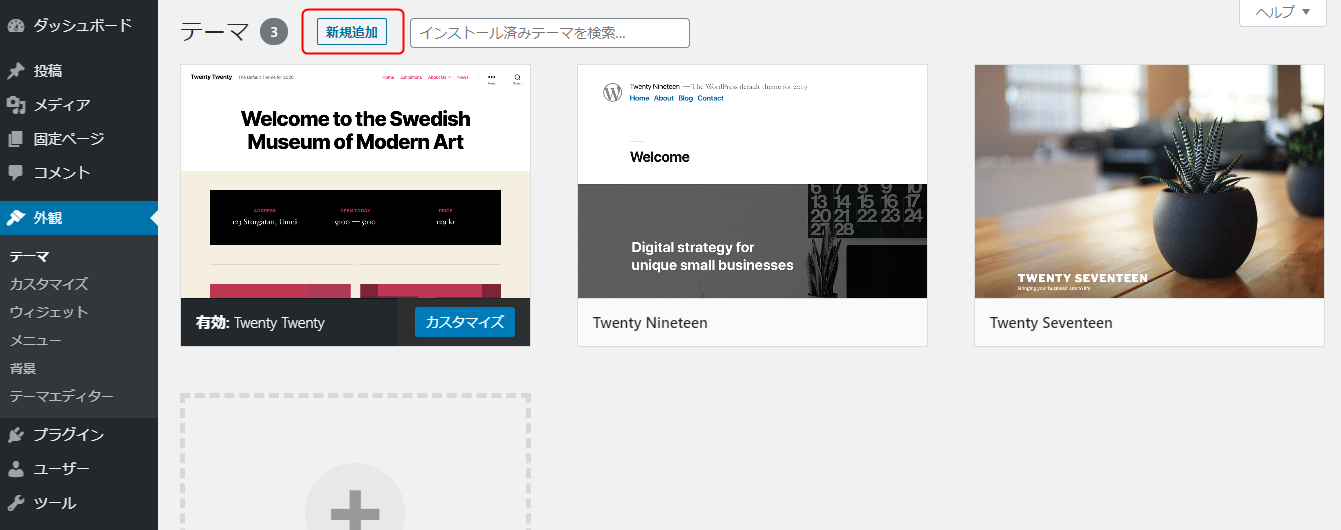
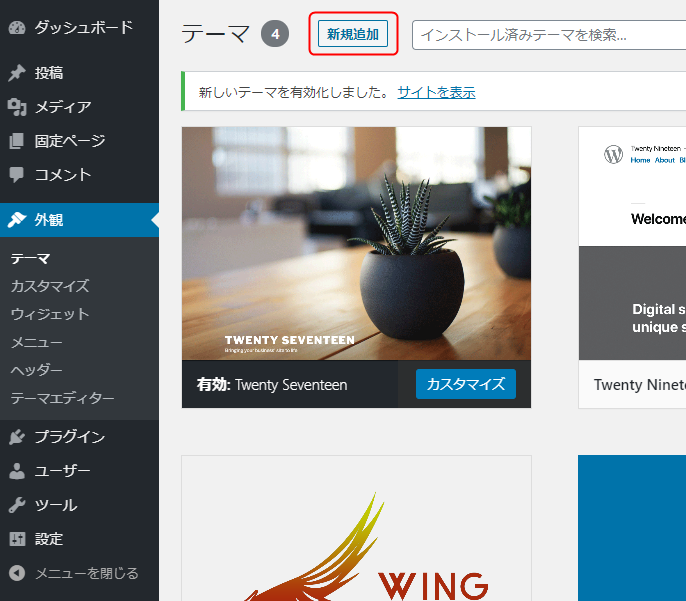
テーマの画面が表示されたら、上部にある「新規追加」をクリックします。

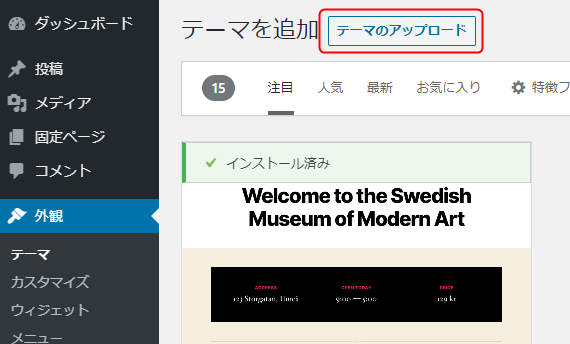
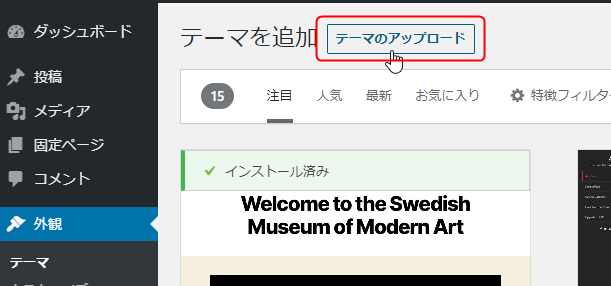
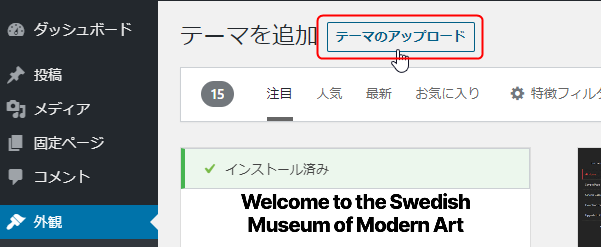
「テーマを追加」の画面が表示されたら、「テーマのアップロード」をクリックします。

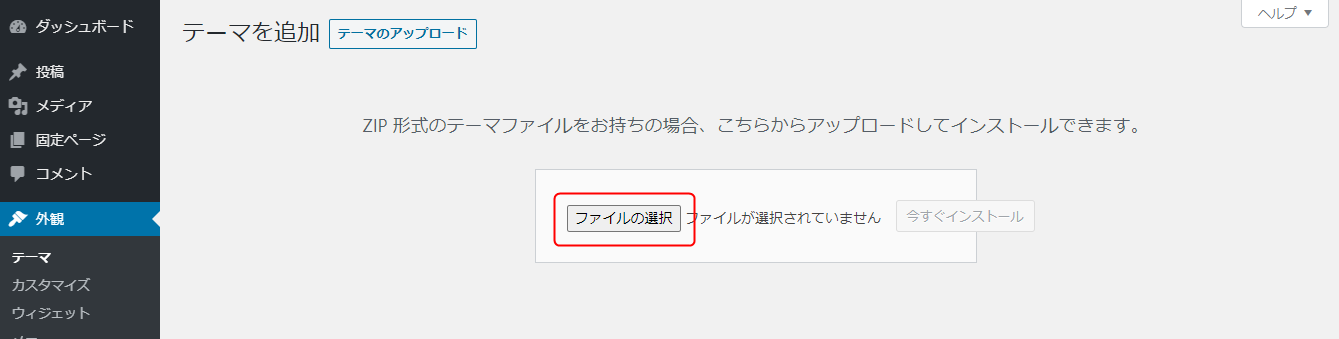
次のような画面が表示されたら、「ファイルを選択」をクリックします。

ダウンロードしてあった、親テーマの「affinger5.zip」を選択します。

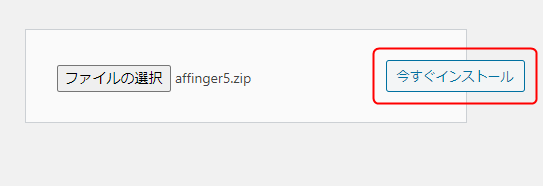
選択すると、ファイルの選択の横に「affinger5.zip」と表示されますので、「今すぐインストール」をクリックします。

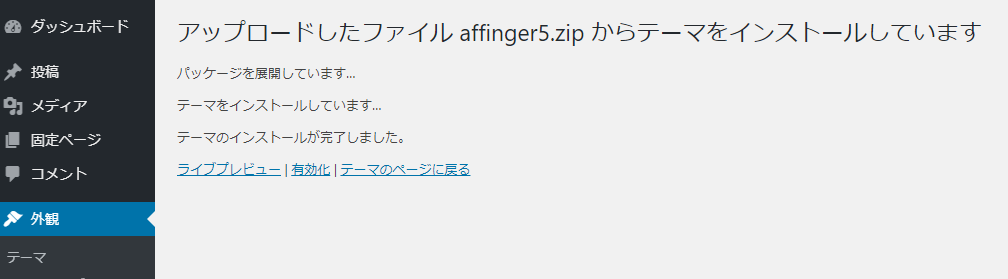
インストールが開始され、「テーマのインストールが完了しました。」と表示されるとインストール完了です。

テーマの一覧の中に「affinger5」があるか確認してみましょう。
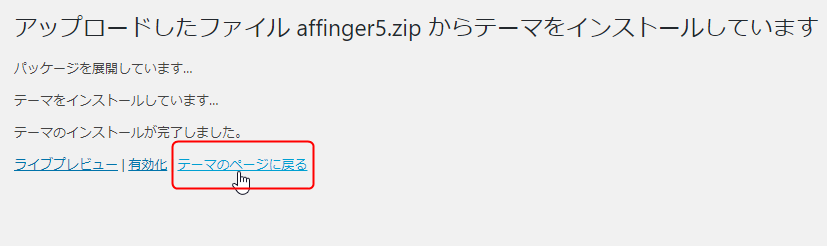
「テーマのページに戻る」をクリックします。

テーマの画面の一覧の中に「WING-AFFINGR5」があることが確認できました。

続いて「子テーマ」をインストールしていきます。
Affinger5の子テーマをWordPressにインストール
インストールのやり方は、先ほどの「親テーマ」と同じです。
テーマの画面の「新規追加」をクリックします。

「テーマを追加」の画面が表示されたら、「テーマのアップロード」をクリックします。

「テーマを追加」の画面が表示されたら、「テーマのアップロード」をクリックします。

次のような画面が表示されたら、「ファイルを選択」をクリックします。

ダウンロードしてあった、子テーマの「affinger5-child.zip」を選択します。

選択すると、ファイルの選択の横に「affinger5-child.zip」と表示されますので、「今すぐインストール」をクリックします。

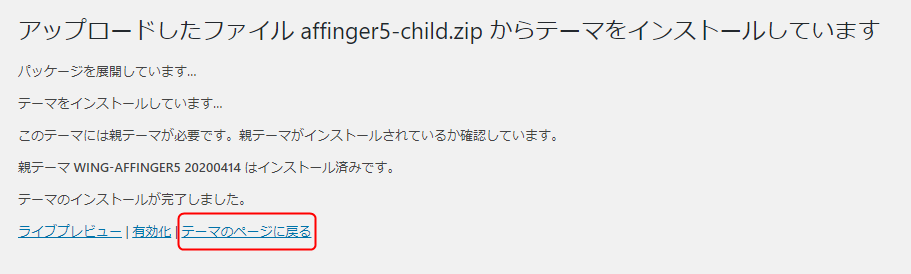
インストールが開始され、「テーマのインストールが完了しました。」と表示されるとインストール完了です。
テーマの一覧の中に「affinger5-child」があるか確認してみましょう。
「テーマのページに戻る」をクリックします。

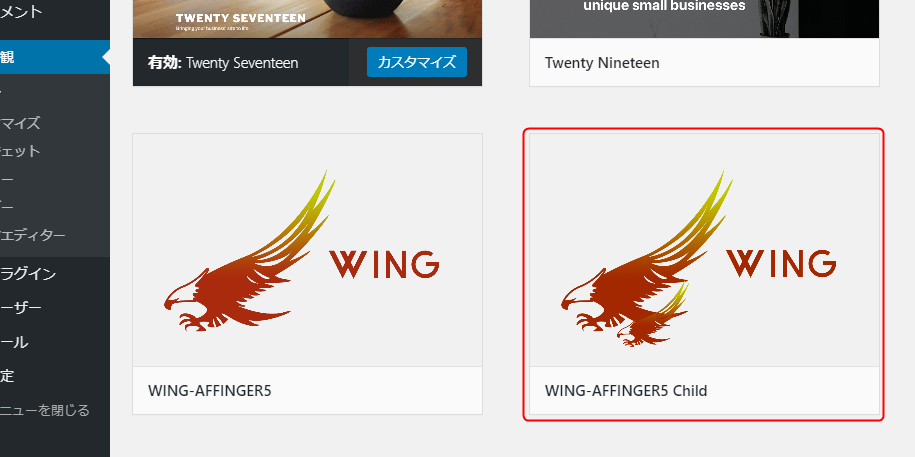
テーマの画面の一覧の中に「WING-AFFINGR5 CHILD」があることが確認できました。

次は、AFFINGER5(アフィンガー5)の子テーマ「WING-AFFINGR5 CHILD」を有効化しましょう。
Affinger5の子テーマを有効化

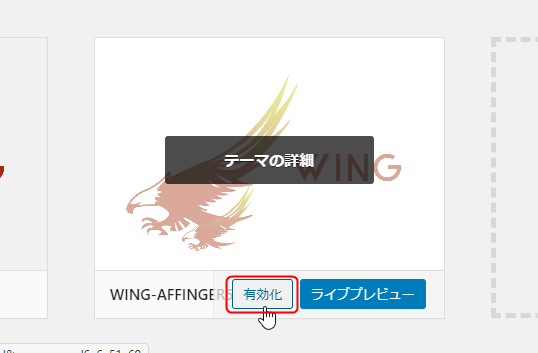
「WING-AFFINGR5 CHILD」の上にマウスポインタを合わせると、「有効化」ボタンが表示されますので、「有効化」をクリックします。

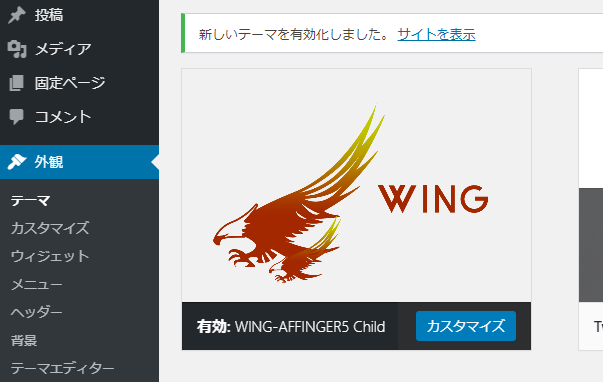
これで、AFFINGER5(アフィンガー5)の子テーマ「WING-AFFINGR5 CHILD」が有効化されました。

それでは、実際のサイトの表示を確認してみましょう。
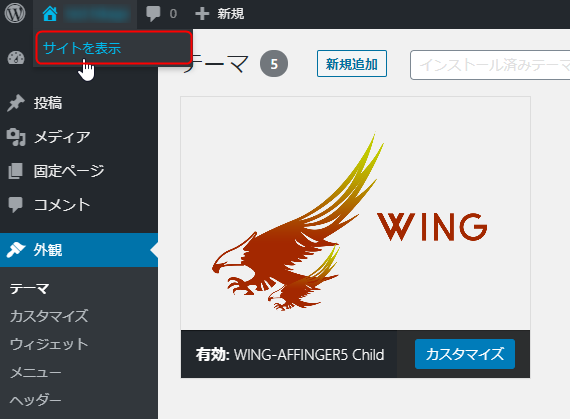
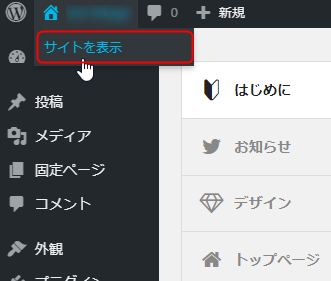
管理画面の左上に表示されている「サイト名」にマウスポインタを合わせ、下に表示された「サイトを表示」をクリックします。

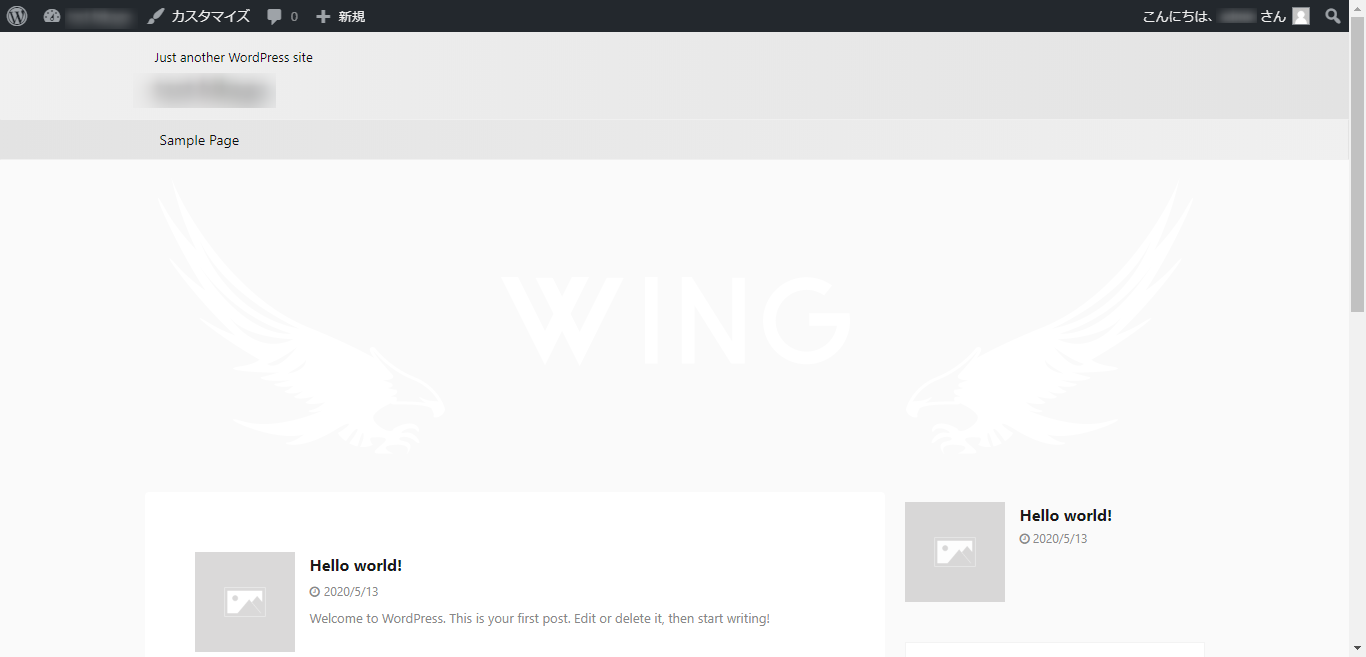
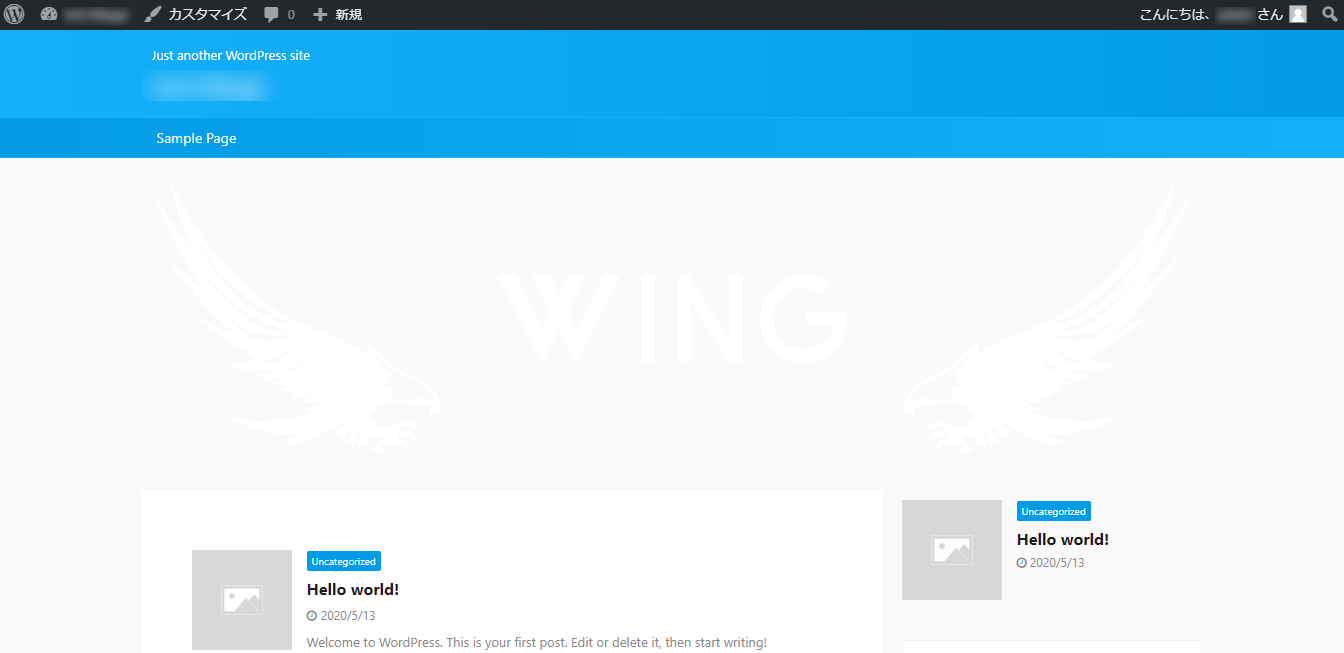
AFFINGER5(アフィンガー5)がテーマのサイト画面が表示されました。

AFFINGER5(アフィンガー5)の有効化が済んだら、記事を書く前に大切な設定があります。
まずは、「パーマリンクの設定」と「初期値の設定」だけは先に済ませておきましょう。
Affinger5のインストール後に最初にやるべき初期設定
パーマリンクの設定
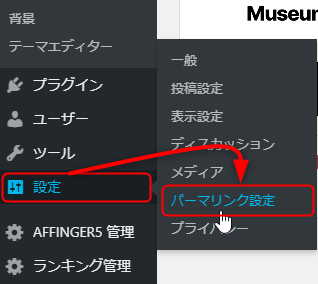
管理画面のメニューから「設定」 → 「パーマリンク設定」をクリックします。
参考
これは主にAMP用のURLを生成するためのものでアップデート毎に必要です
Affinger5のインストール以前に 「パーマリンク設定」が済んでいる場合は、ここで再度設定する必要はありません。
ここは飛ばして、次の「初期値の設定」にお進みください。

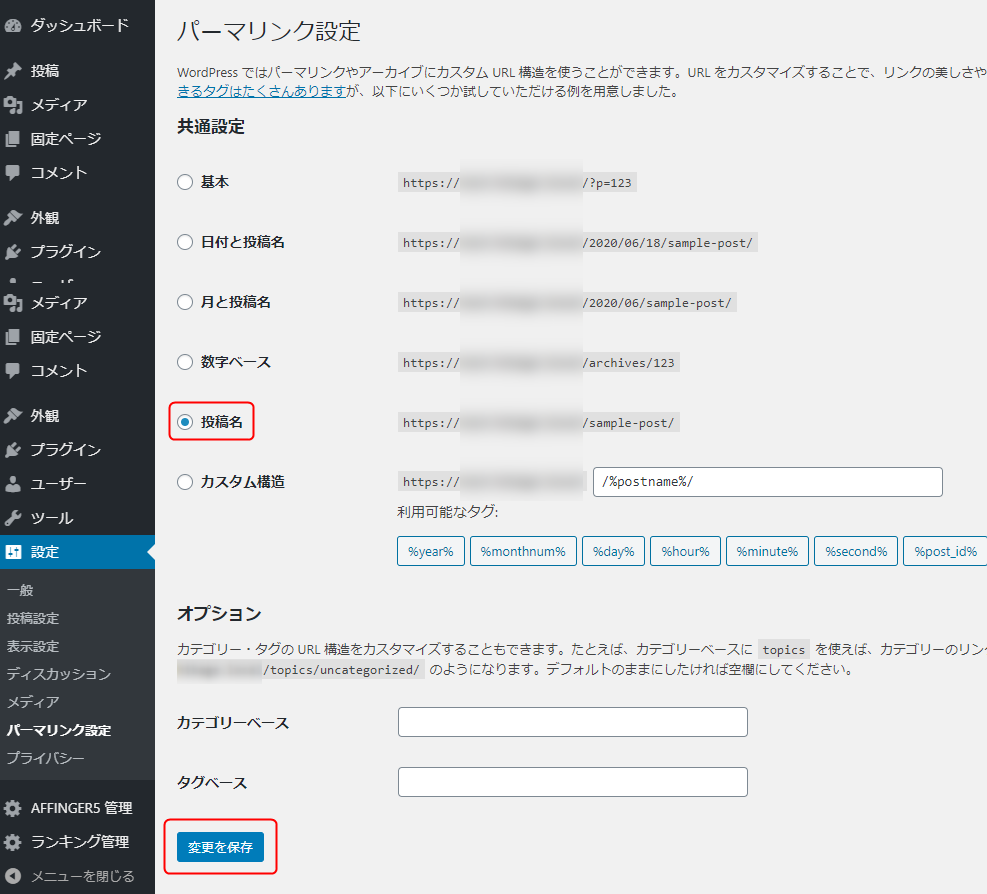
「パーマリンク設定」画面が表示されたら、「投稿名」を選択して、下の「変更を保存」をクリックします。
当ブログでは「投稿名」を選択しましたが、好きなものを選んでいただいて構いません。
個人的には「投稿名」か「カスタム構造(「/%postname%/」)」のどちらかをおすすめします。

「パーマリンク設定」が済んだら、次は「初期値の設定」です。
初期値の設定
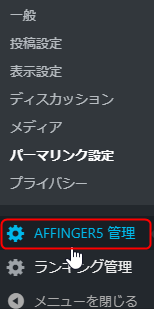
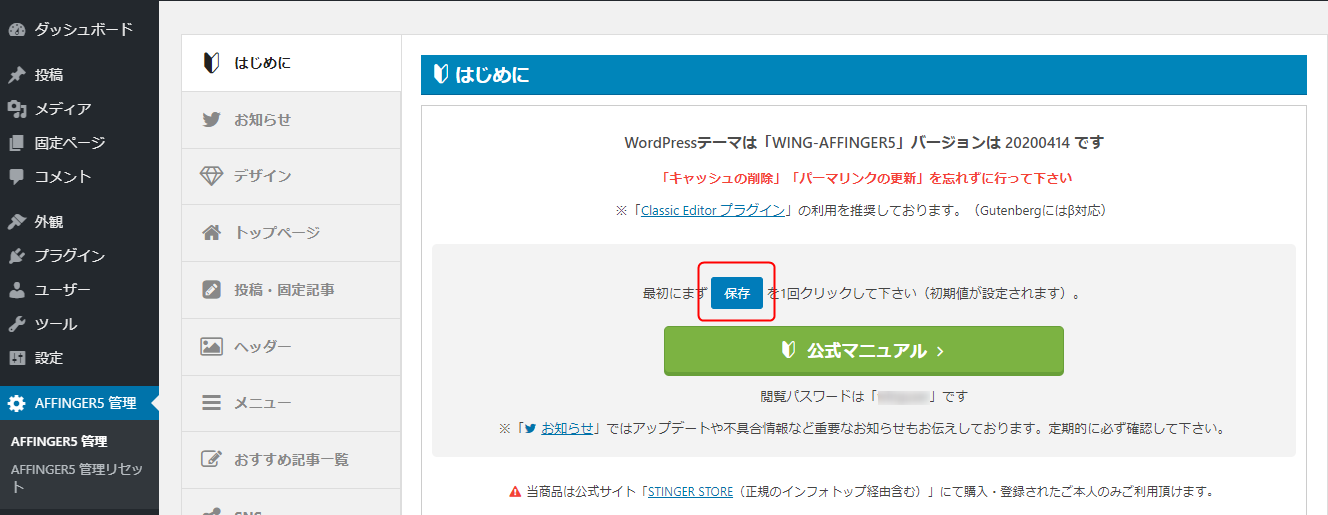
管理画面のメニューから「AFFINGER5 管理」をクリックします。

「はじめに」の画面が表示されたら「保存」をクリックします。

これで初期値が設定されました。
以上の二つは、インストール後すぐに行っておきましょう。
それでは改めて、実際のサイトの表示画面を確認してみましょう。
管理画面の左上に表示されている「サイト名」にマウスポインタを合わせ、下に表示された「サイトを表示」をクリックします。


カラー設定やデザインなどは後から変更することができます。
他の初期設定がまだ済んでいない方は、こちらの記事を参考にしてください。
-

-
WordPressの初期設定はこれで大丈夫【初心者にもおすすめ】
続きを見る
以上、「AFFINGER5をWordPressにインストールする方法2020」でした。
最後までご覧いただきありがとうございました。
