AFFINGER5には「会話ふきだし」という、とても便利な機能があります。
この「会話吹き出し」を使うことで、前後の記事を自然に接続したり、区切ったりすることができます。
また、会話形式になるので、内容をより分かりやすく、テンポよく伝えることができます。
アイコンが表示されることで、視覚的にも楽しめます。
ここでは「会話吹き出し」をまだ使っていないという方に向けて、AFFINGER5での「会話吹き出し」の使い方と設定方法をご紹介します。
すぐに使えるようになりますので、この記事で一緒に設定していきましょう。
もくじ
AFFINGER5「吹き出し」の使い方と設定方法
「会話吹き出し」アイコンの登録方法
まずは、会話吹き出しの「アイコン」を登録します。
その前に、アイコンに使いたい画像はあらかじめ用意しておいてくださいね。
推奨アイコン 画像サイズ ※100px以上の正方形画像推奨

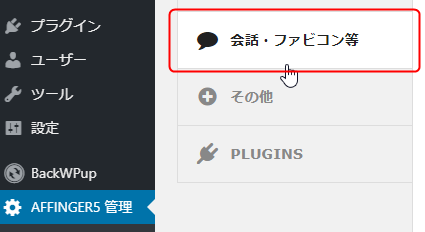
WordPress管理画面 → AFFINGER5 管理 をクリックします。

「AFFINGER5 管理」から、「会話・ファビコン等」をクリックします。

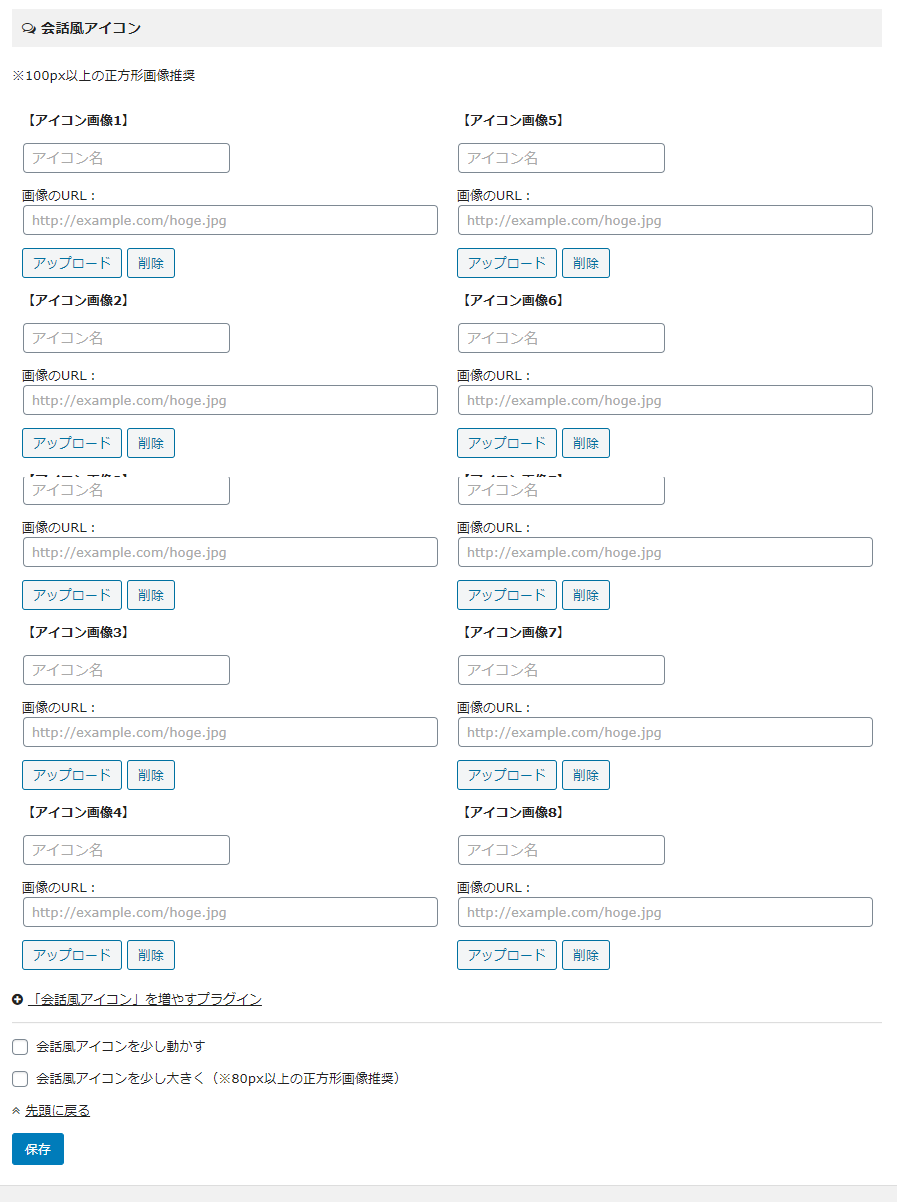
画面に表示された、こちらの「会話風アイコン」でアイコンの登録をします。
【アイコン画像1】~【アイコン画像8】まで8個のアイコンを登録できます。
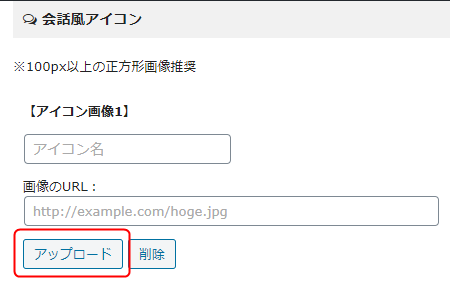
ここでは【アイコン画像1】にアイコンを登録してみます。

「アップロード」をクリックします。

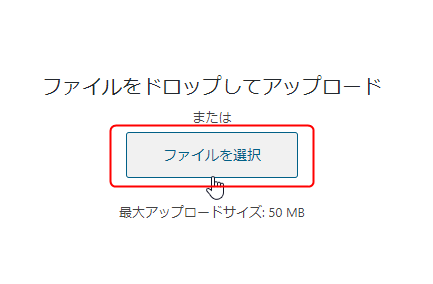
アイコンに使いたい画像をPⅭ内から選択する場合は、「ファイルを選択」をクリックします。

ワードプレスにアップロードしたことのある画像を使いたい場合は、「メディアライブラリ」タブをクリックし、表示された画像の中からアイコンに使いたい画像をクリックします。

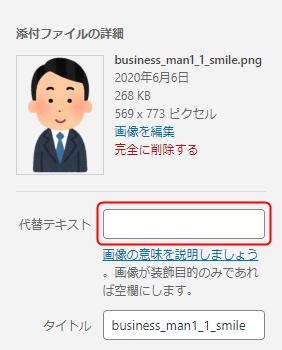
画像をクリックすると、画面右側の「添付ファイルの詳細」内に画像が表示されます。
画像の下の「代替テキスト」欄に、この画像と紐づけられる任意のテキストを入力します。
この「代替テキスト」は画像が表示されない際に、画像の代わりに表示されます。

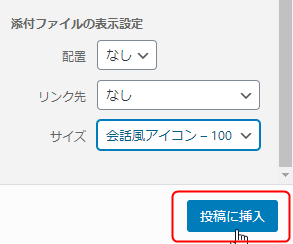
続いて、下の「サイズ」を開きます。

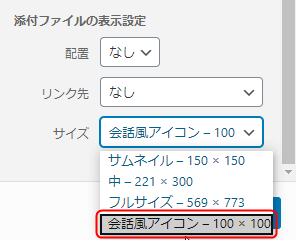
サイズ選択の欄で、「会話風アイコン - 100 × 100」を選択します。

サイズを選択したら、その下の「投稿に挿入」をクリックします。
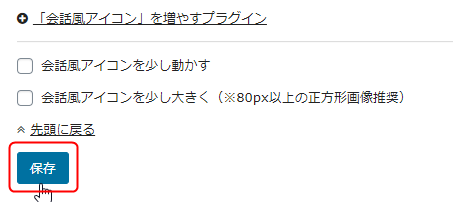
すると、「AFFINGER5 管理」の画面に戻るので

画面下部にある「保存」をクリックして設定を保存します。

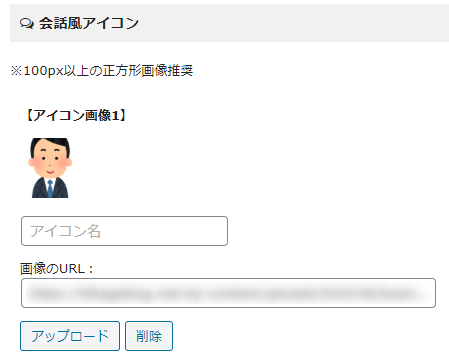
保存が完了すると、【アイコン画像1】に登録したアイコンが表示されます。

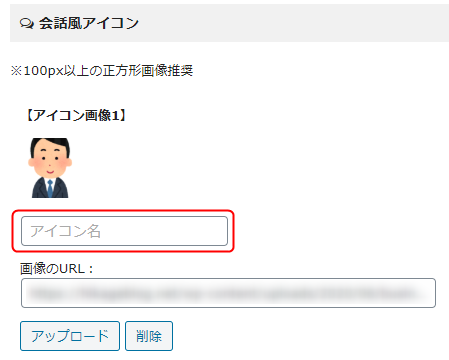
アイコン下に名前を表示しさせたいときは、「アイコン名」に名前を入力します。
以上でアイコンの登録は完了です。
それでは実際にアイコンを使って会話吹き出しを使ってみましょう。
Affinger5の「会話吹き出し」の使い方

まず初めに記事の投稿画面を開いて、会話吹き出しのテキストを入力します。

吹き出しのテキストを全て選択します。
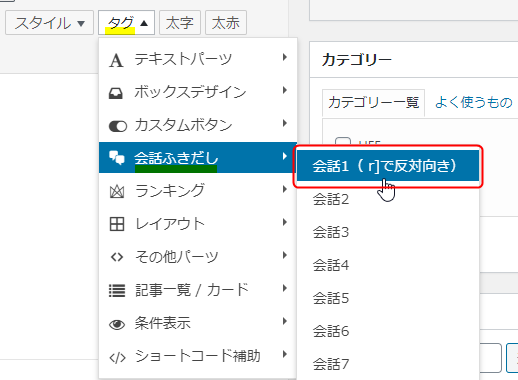
テキストを全て選択した状態のまま、右上の

「タグ」 → 「会話ふきだし」 → 「会話1」 をクリックします。
(ここでは【アイコン画像1】にアイコンを登録したので 会話1 を選択しています)

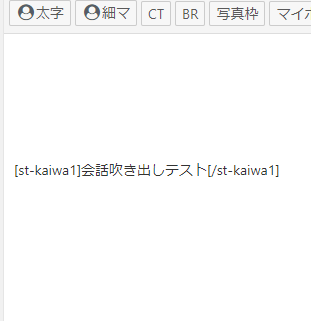
選択すると、ふきだしテキストの前後にショートコードが挿入されます。
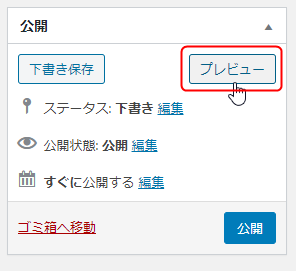
それでは「プレビュー」で確認してみましょう。

画面右上の「プレビュー」を」クリックします。

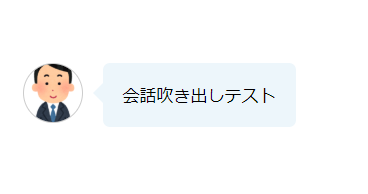
アイコンと吹き出しのテキストが「会話ふきだし」で表示されました。
次に相手側の「会話ふきだし」を作ってみましょう。
Affinger5の会話ふきだしを反対向きにする方法 逆側のふきだし
ここでは、会話の相手側(反対向き)の吹き出しを作っていきます。
ショートコードが表示された「会話吹き出し」を作るまでは、先ほどまでの流れと同じです。

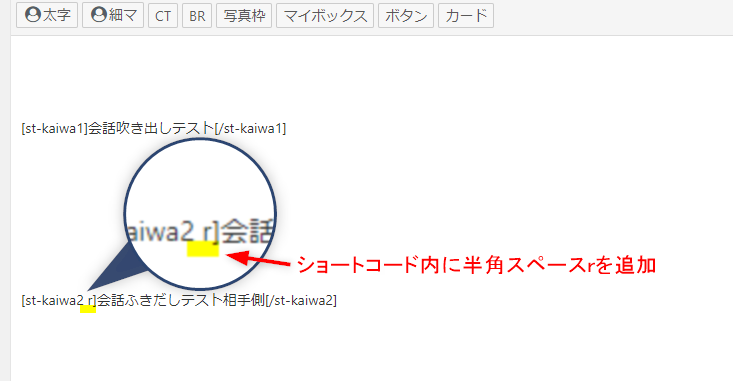
この、前側のショートコード
] と 2 の間
に 半角スペース と r を追加します。
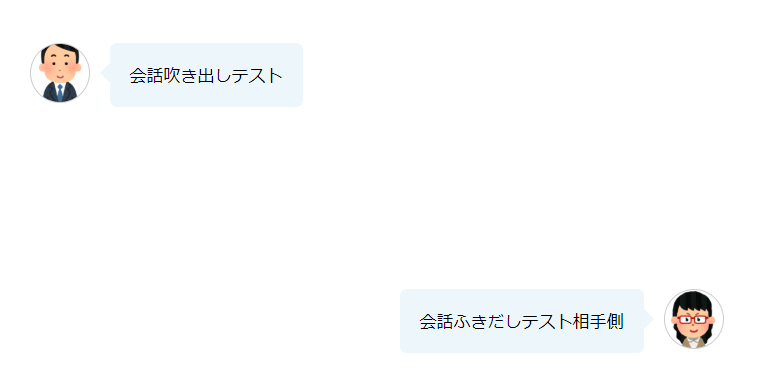
先ほどのように、画面右上の「プレビュー」をクリックして確認してみましょう。

プレビューで確認すると、アイコンが右側に表示されています。
これで相手側(反対向き)の「会話吹き出し」ができました。
以上が、Affinger5の「会話ふきだし」の使い方と設定方法でした。
お疲れさまでした。